表单项动态控制配置
根据表单数据状态对表单项进行动态控制。共三种动态控制模式,可控制表单项的动态显示、动态启用、动态空输入。
动态显示:控制表单成员的显示与隐藏
动态启用:控制表单项是否可编辑
动态空输入:控制表单项是否为必填
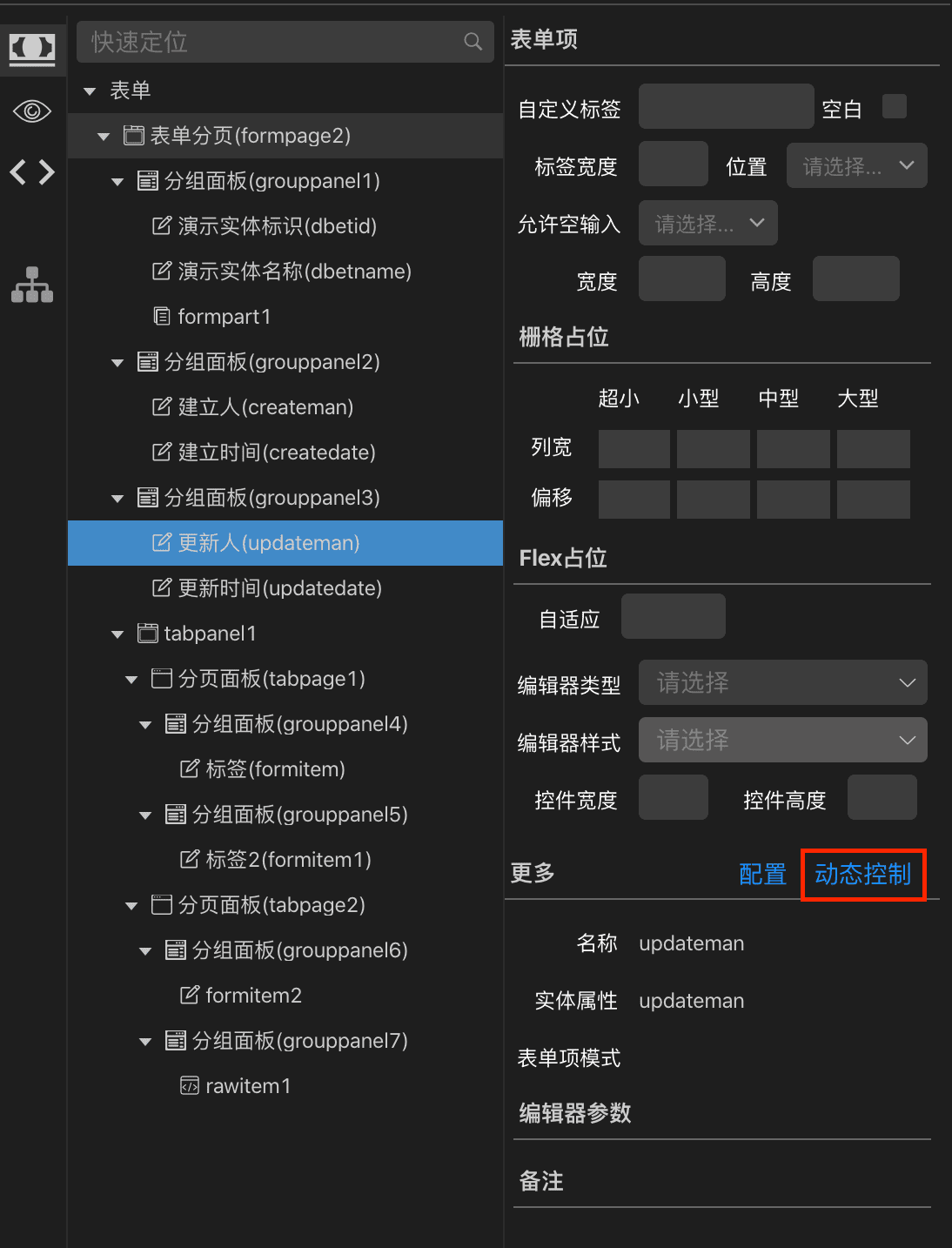
1. 在表单的项中,除「表单部件、表单分页、分页面板」外均可进行动态配置
2. 在表单项配置的更多分组上有动态控制按钮,点击配置动态逻辑

3. 点击设计树上逻辑组的+号进行项添加

3. 共两种可新建类别
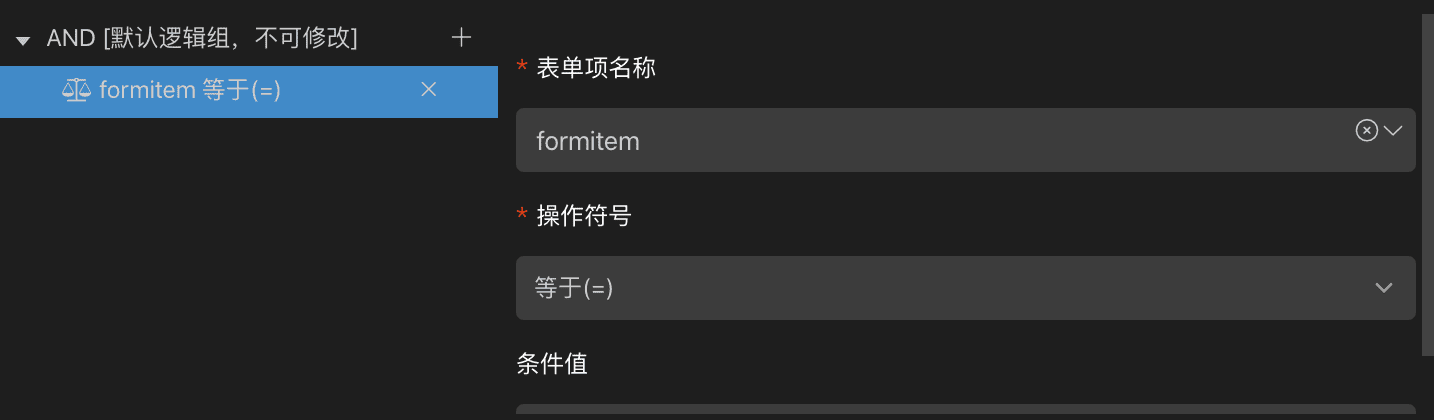
逻辑项表单属性
| 标题 | 编辑器类型 | 数据字典 | 备注 |
| 表单项名称 | 自动填充 | ||
| 操作符号 | 下拉列表框 |
可选内容: 1、等于(=) 2、不等于(<>) 3、大于(>) 4、大于等于(>=) 5、小于(<) 6、小于等于(<=) 7、值为空(Nil) 8、值不为空(NotNil) 9、文本包含(%) 10、值在范围中(In) 11、值不在范围中(NotIn) 12、文本左包含(%#) 13、文本右包含(#%) |
|
| 条件值 | 自动填充 |
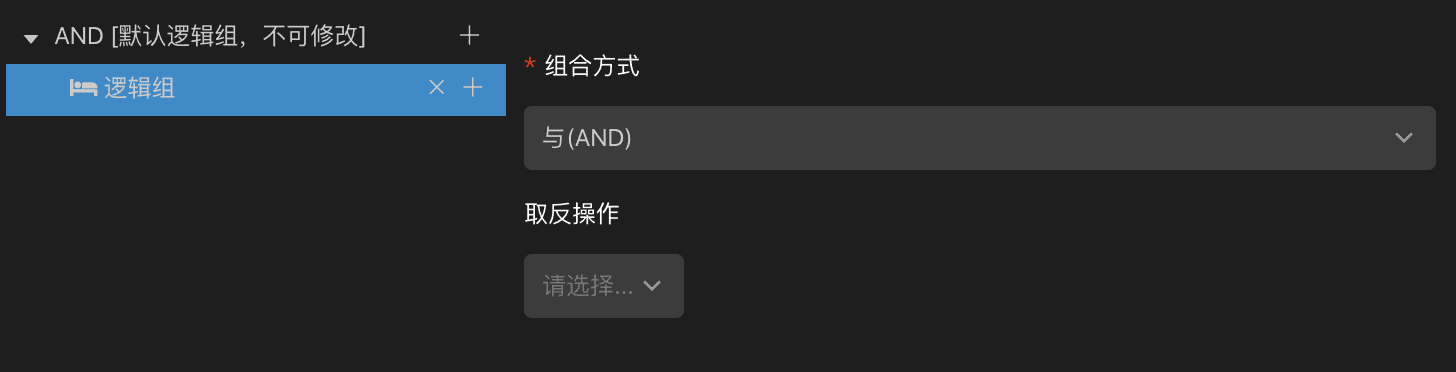
逻辑组表单属性
| 标题 | 编辑器类型 | 数据字典 | 备注 |
| 组合方式 | 下拉列表框 |
可选内容: 1、与(AND) 2、或(OR) |
|
| 取反操作 | 下拉列表框 |
可选内容: 1、是 2、否 |