Step 3 进入表单设计页面
通过点击欢迎页已有表单即可进入表单设计界面。
欢迎页

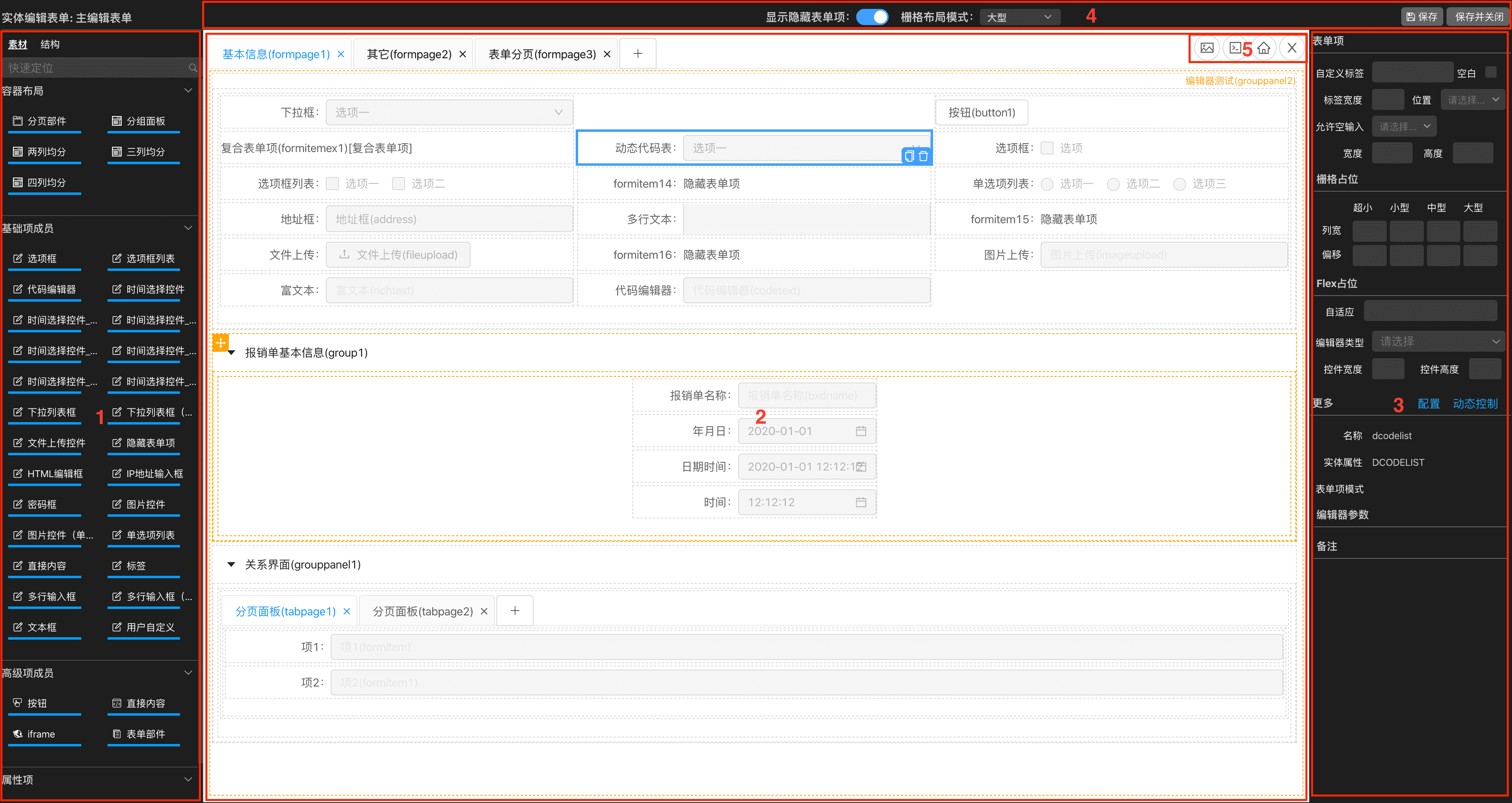
表单设计页

1. 表单设计素材与结构树导航区
a. 素材分页呈现了当前表单拖拽设计可选取表单成员素材,向区域2中拖拽能完成表单成员的可视化建立,其由四种成员素材分类组成,并提供了检索能力
- 容器布局
- 基础表单项
- 高级表单项
- 属性表单项
b. 表单结构树分页当中呈现了当前表单下所以表单成员元素的树形组织结构,拥有对表单结构完整的设计能力,包含表单成员节点树上位置调整,新建以及删除等
2. 表单可视化设计区
直观的展示表单模型设计态,从区域1素材分页中拖入表单成员素材完成表单成员的建立,对表单成员位置与结构调整提供图形化拖拽布局能力
3. 对象属性编辑区
表单、表单成员属性展示编辑区,该区域呈现对象内容与区域2中指向成员同步,进行表单或表单成员的详细界面呈现以及特性配置建模
4. 表单设计辅助工具区
a. 显示隐藏表单项开关,针对特殊类型表单项——隐藏表单项显示与否开关,开启后在区域2表单可视化设计区中会呈现出隐藏表单项成语占位,供用户进行拖拽设计,不代表最终实际表单呈现效果将显示出隐藏表单项 b. 针对栅格式布局,表单可视化设计区域的浏览器大小模拟,便于查看表单在各种分辨率屏幕下的布局情况 c. 表单保存操作工具栏
5. 表单设计高级功能区
功能区按钮依次为,表单呈现效果拟真服务端预览 、表单实时代码预览
、表单实时代码预览 、表单主数据编辑
、表单主数据编辑 、展开/收起
、展开/收起